An Introduction to Website Server Environments
If you’re confused even by the title, don’t worry—we’re going to break down hosting and production workflows until you can confidently explain server environments to anyone you meet.
So what are we really talking about? At a high level, hosting and production workflows really just refer to how and where your site lives during the various stages of launch or post-launch maintenance. Generally, a website will live on three different servers, or environments, in its lifetime:
- Development environment
- Staging environment
- Production environment
No doubt this raising a dozen questions for you, namely, “what the heck is an ‘environment’?” To answer that, it’s helpful to have an understanding of servers.
What Is a Server Environment?
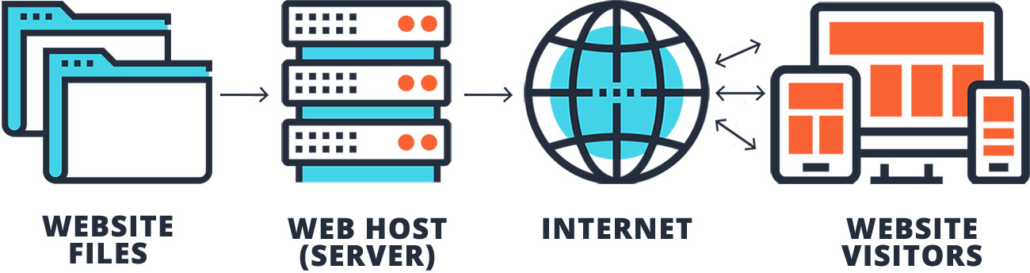
Think of a server like a computer. Like a computer, it runs an operating system. But unlike a typical computer made for everyday use, a server has significantly more memory, storage and processing power. A server is basically a storage unit for files, like a giant database, which makes sense when you think about the fact that a website is essentially an organized system of files. The files (your content, images, videos, form data, etc.) live in the server where anyone can access them at any time. When someone visits your website, their computer is actually calling up the server and asking it for the files of your website to display.
Servers live in data centers, a safe location with redundant Internet connection and power systems that help ensure the data stored on them (i.e. websites) are always available, along with a staff to keep an eye on them. The server is itself an environment, and that’s where the term comes from. “Server” and “server environment” are essentially interchangeable, unless you’re talking only about the actual hardware involved.
These days, servers are often what is referred to virtualized. Basically, there’s a “super server” that runs several “instances” of a server environment. Website files are packaged into what’s known as a server image. If a website suddenly receives a load of traffic, the virtual server will spin up copies of the server image so that the burden is shared—a process known as load balancing. In the old days, if a site got really busy, the whole server would just go down, taking down any website that lived on it. While this still occasionally happens, it’s usually the exception and not the rule.
3 Most Common Server Environments in Production Workflows
Now that you understand what a server is and how it works, we want to go back to go back to the three server environments we mentioned earlier and explain in more detail why and how these are used in typical production workflows.
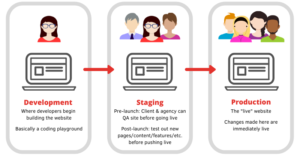
Development Environment
This is where the life of your website begins. Once your website design has been approved, website developers begin building the components of your site on a development server.
This is a raw space. As a client, it’s unlikely you’ll ever see your site within this environment. Mostly, that’s because development is not always a cut-and-dried process. It takes some experimenting to assemble the right component parts to make the site look and perform how it’s intended. Like cooking, it’s a process of trying different pieces together to see what works best. Trust us, you don’t want to see this part.
Staging Environment
But this, you will see. Once the developers are happy with the build on the development server, they will push the files to a new server, the staging environment. At this point, the site is ready for you to click around, navigate, test out forms, media and other functionality. Post-launch, this becomes a testing playground for new elements, but we’ll cover that in a bit.
Production Environment
The production environment is also known as the live server. This is your living, breathing website, alive in the real world. If something happens to this server, your site will go down. Because of that, you never want to make updates to the live server.
Post-Launch Workflows
Now that you know the WHATs of server environments, it’s time for us to cover perhaps the most important part of this blog: the WHYs. Why do we still have multiple servers once the site is launched? Why should you never make changes directly to the production/live environment? Pay close attention to the answers—the integrity of your website depends on it!
The Role of Your Servers After Launch
A lot of our clients wonder why, after the site is launched, we don’t just make changes directly to the production environment/live site. Isn’t it easier to just make a one-and-done change instead of jumping through additional servers and workflow steps? Easier, yes. Advisable, no.
Here’s why. Imagine you make what seems like a simple change to your website—adding a form. So you add it to the production server, which means it’s live immediately. But wait. Something didn’t transfer correctly. Maybe you didn’t copy the whole piece of code correctly. Maybe a field name is misspelled. While you try to figure out what went wrong, this form is live on your site and not working correctly. Site visitors are confused and frustrated, perhaps deciding to leave for your competitor. Not good.
That’s why we keep the staging serving environment live after site. The staging server becomes your testing grounds. What if I wanted to make this change? Add this photo? Change this form? Try out this new functionality or plug-ins? You can test all of this safely in the staging server, previewing how things look and making sure everything works before opting to push live to your website. Sometimes, we end up with multiple staging environments, one for simple edits and updates, one for more detailed functionality experimentation, etc. And since it doesn’t cost much to spin up these limited use environments, there’s really no reason not to have a few.
Server environments get tricky to manage. For your production server, you have to constantly monitor things like uptime, security, plug-in updates, site health and backups. For staging environments, you have to make sure to sync backups in such a way that you don’t overwrite other people’s efforts. This where (shameless plug alert!) it’s helpful to work with a managed hosting and ongoing support partner like Skyhook.
Ok. That was a LOT of information. And really, we could go on. But this serves as a good introduction to hosting and production workflows, server and environments and how it all works together to create, launch and maintain the health of your website. If you want us to get really nerdy and go into even more detail, you know where to find us!